- Vikram Pendse ( Vikram's Blog )
- JohnPapa.net to provide blog on to save a picture to disk using .NET Image Tool
- .NET Image Tools to provide the .NET Image Tools which i used in the project
- Silverlight 4 Beta Documentation available at Silverlight Official Page.
Now i will briefly discuss about the project and how you can have a little modifications and try out various new things.
Lets start with a preview of how the screen looks and the controls i placed on the screen.
- WebCam & Mic Support: Lets start and see how we can add the webcam support to the application.
CaptureSource provides us with the methods that work with specific audio or video capture from the associated capture device.
After the CaptureSource is initialized, VideoCaptureDevice can be used to to get the default device configuration. CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice() provides it with the default configures video device. If you right click on Silverlight App and select the Silverlight Plug-in then under the WebCam/Mic tab, we can select and set the default device.
After this the CaptureSource we created above can be used to control the camera. The CaptureSource.Start() and CaptureSource.Stop() will start and stop the cam. As the use of Cam requires user intervention the methods CaptureDeviceConfiguration.AllowedDeviceAccess and the function CaptureDeviceConfiguration.RequestDeviceAccess() provides user with following dialog box for access request.
In above code the “viewer” is a rectangle that is filled with the brush “VideoBrush” to display the captured input of device.
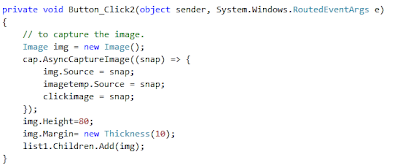
Clicking Of Pic is something i felt a bit difficult and i referred Vikram’s Blog for understanding this. Following is the code bit for it.
AsyncCaptureImage() can be used to click a snap from the CaptureSource. The Image img is used to add the image to the list box after it is clicked.
- Saving the image as PNG: This section will tell how to save the image we clicked. For this you can refer the following bit of code. .NET Image Tools Library is used in following code lines. .NET Image Tools made it very easy.
- Printing Support: Lets see how we can print something using Silverlight 4 printing support.
Here we can see that PrintDocument class provides printing capabilities for a Silverlight application. As in above code we can see i initialized the PrintDocument and initiated a EventHandler which checks for when the PrintingPage event occurs. Print() can be used to show a Print dialog box.
The PageVisual property is used to choose what elements or rather UIElements we need to print.The PrintableArea defines the area to be printed. HasMorePages represents whether there are more pages to print. Its a bool that returns true if there are more pages to print.
StartPrint can be used if we need to perform some special handling or set up before beginning the printing. The EndPrint event can be used to perform cleanup operations after printing is complete or to detect errors that occured during the printing process. EndPrintEventArgs.Error property will give out the error occured.
- I am currently working with the other new features of Silverlight 4 Beta like Out-of-browser Network Support, Drag and Drop + ClipBoard support, WCF RIA, RightClick support, etc. I will soon blog about these too.
- Thank You all for visiting my blog.
- Aashish Singh Negi
Twitter @aashishnegi
Phone: +919970141082